안녕하세요. 소심비형입니다. NGM에서 제공하는 플레이어는 스크립트를 멀티로 실행할 수 없습니다. 이 부분에 대해 여러 가지 의견(불만-_-)이 많았는데요. 구조적인 문제(?)로 멀티 스크립트를 지원하지 않았습니다. 그래서, 플레이어를 구매하고도 에디터를 이용하시는 분도 있고요^^; 이 부분은 죄송하게 생각합니다.

이번에 공개하게 된 NGM 디자이너는 사용자가 직접 플레이어를 디자인하고 제작할 수 있도록 도와주는 컴포넌트와 컨트롤이 포함되어 있습니다. 이전 글들을 정독하고 오셨다면 이 내용도 크게 어렵진 않을겁니다. 물론, 여기서부터 글을 보신다면 내용이 잘 이해되지 않을 수도 있죠. 가급적이면 아래 내용을 읽어보시고 오는 게 좋겠습니다.
[ 개발 환경 구성하기 ], [ NGM 디자이너 설치하기 ]

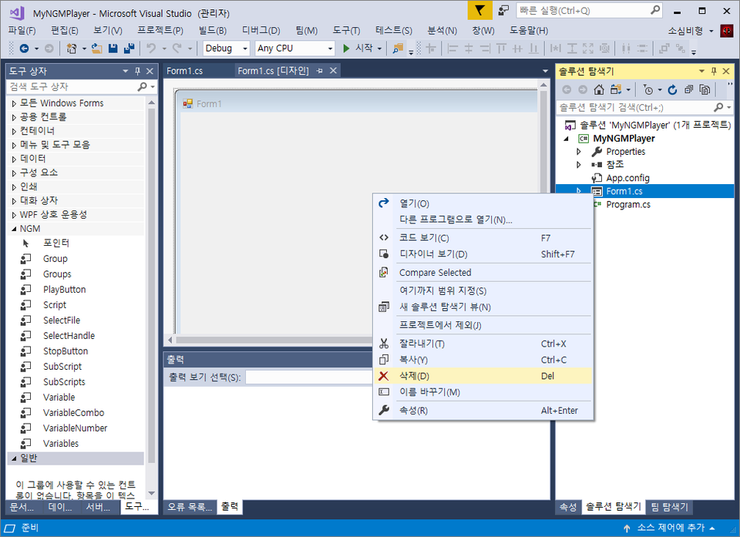
새로운 디자인을 만들기 위해 아래 그림과 같이 이미 만들어진 폼을 삭제하고 다시 추가하도록 하겠습니다. 우측의 솔루션 탐색기에서 Form1.cs 파일을 선택하세요. 그리고 우클릭하면 콘텍스트 메뉴에 삭제가 있습니다. 물론, 파일을 선택하고 삭제(Delete) 키를 눌러도 됩니다.

기본 폼을 삭제 했으면 새로운 폼을 다시 추가해야겠죠? 아래 그림을 참고해서 윈도우 폼(Windows Form)을 추가하세요.

참고로, 폼 이름은 Form1로 설정합니다. 폼의 이름을 변경하면 추가 작업을 해줘야 해서 귀찮거든요^^; 디테일한 내용은 차차 알아보기로 하고 우선은 기본 이름으로 추가하세요.

기본 폼이 추가 되었으면 폼의 가운데에서 마우스 우클릭하세요. 콘텍스트 메뉴가 표시되면 코드 보기를 클릭하세요. 또는 기본 폼을 선택한 후 F7을 눌러도 됩니다.

코드 보기로 전환되면, 아래 그림처럼 Form을 NGM.GUI.Component.MainView로 수정하세요.

마우스 우클릭하면 컨텍스트 메뉴에 디자이너 보기가 표시됩니다. 클릭하거나 Shift+F7을 누르세요.

이제 기본적인 디자인을 해야 합니다. 먼저 첨부되어 있는 아이콘(fireworks_icon_128548.ico)을 바탕화면에 저장하세요. 그리고, 윈도우 폼의 크기와 제목을 아래와 같이 변경합니다.
- Width: 350, Height: 200
- NGM Player v1.1

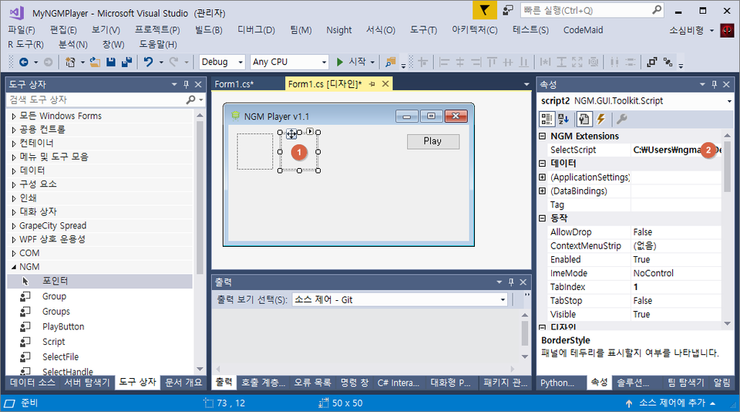
바탕화면에 다운로드 받은 ①아이콘 파일(fireworks_icon_128548.ico)을 선택해주세요. 그러면 윈도우 폼이 아래 그림처럼 변경되었을 겁니다.

테스트를 위해 이 글에 첨부되어 있는 스크립트(바탕화면 마우스 클릭 1.ngs, 바탕화면 마우스 클릭 2.ngs)를 바탕화면에 저장하세요. 그리고 아래 그림과 같이 스크립트와 실행 버튼을 추가합니다.
- 스크립트 선택
- 드래그 앤 드롭으로 폼에 추가
- 드래그 앤 드롭으로 폼에 추가
- 추가한 스크립트 2개의 사이즈를 50, 50으로 변경 후 위치를 적절히 배치
- 플레이 버튼 선택
- 드래그 앤 드롭으로 폼에 추가

첫 번째 추가한 스크립트를 ①선택하고 다운로드한 ②"바탕화면 마우스 클릭 1.ngs"를 선택하세요.

두 번째 추가한 스크립트를 ①선택하고 다운로드한 ②"바탕화면 마우스 클릭 2.ngs"를 선택하세요.

각각의 스크립트는 아래와 같이 동작됩니다.
바탕화면 마우스 클릭 1.ngs

바탕화면 마우스 클릭 2.ngs

동작이 비슷해서 차이점을 쉽게 알기 어려울 수 있습니다. 자세히 보면 첫 번째 스크립트는 좌측의 아이콘을 순차적으로 클릭하고, 두 번째 스크립트는 아이콘 옆을 순차적으로 클릭합니다. 이제 스크립트 1과 2가 동시에 실행되는지 확인하기 위해 플레이 버튼을 눌러봅시다.

마우스 이펙트가 없어서 잘 안보일 수도 있는데요. 이미지를 클릭해서 전체 화면으로 보면 동시에 2개의 스크립트가 실행되는 걸 알 수 있습니다. 좌우 번갈아가며 클릭하죠? 다음에는 좀 더 디자인적인 요소를 추가하여 찾아뵙도록 하겠습니다.

개발자에게 후원하기

추천, 구독, 홍보 꼭~ 부탁드립니다.
여러분의 후원이 빠른 귀농을 가능하게 해 줍니다~ 답답한 도시를 벗어나 귀농하고 싶은 개발자~
감사합니다~
'오토 매크로' 카테고리의 다른 글
| 도구 상자 - 하드웨어 - 매인보드 정보 (Tool box, Hardware, Mainboard Information) (0) | 2020.01.20 |
|---|---|
| 도구 상자 - 하드웨어 - 랜카드 및 아이피 정보 (Tool box, Hardware, Network Adapter & IP Address Information) (0) | 2020.01.20 |
| NGM Designer - 스크립트의 변수를 한번에 처리하는 방법. (0) | 2020.01.20 |
| NGM Designer - 로그인 스크립트를 이용하여 매크로 플레이어 제작하기. (0) | 2020.01.20 |
| NGM Designer - 아주 심플한~ 나만의 플레이어 만들기. (0) | 2020.01.20 |




댓글