안녕하세요. 소심비형입니다. 오늘은 이전 시간에 배운 멀티 스크립트에 이어서 그룹과 멀티 스크립트를 좀 더 보기 좋게 배치하는 방법에 대해 알아보도록 하겠습니다. 이 내용을 학습하기 전 이전 내용을 미리 학습하시는 걸 추천드립니다. 처음부터 복잡한 내용으로 시작하면 중간중간 막히는 부분이 있을 수도 있기 때문입니다. 혹시라도, 환경 구성이 안된 상태에서 이 예제를 따라 한다면 아래 환경 구성에 대한 내용을 먼저 읽고, 컴퓨터에 프로그램들을 설치해야 합니다.
[ 개발 환경 구성하기 ], [ NGM 디자이너 설치하기 ]

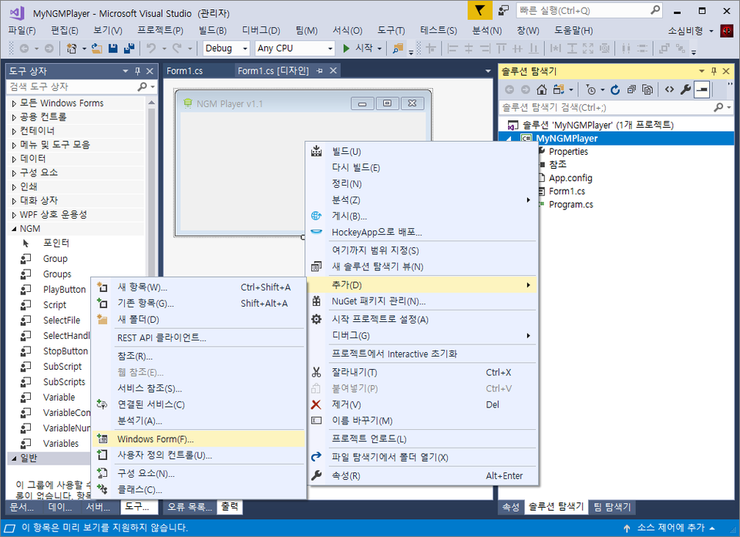
비주얼 스튜디오를 실행하고, 새로운 폼을 추가합니다. 아래 그림처럼 프로젝트에서 우클릭하고, 추가 > Windows Form을 클릭하세요.

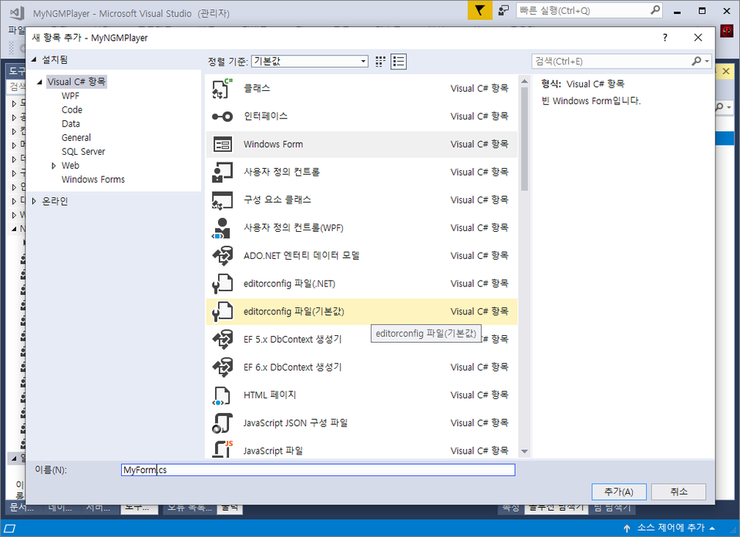
Windows Form이 선택되어 있습니다. 이번에는 이름을 내 마음대로 설정 해보도록 할게요. 예제에서는 MyForm.cs로 했습니다. 이름을 변경했으면 우측 하단의 "추가" 버튼을 클릭하세요.

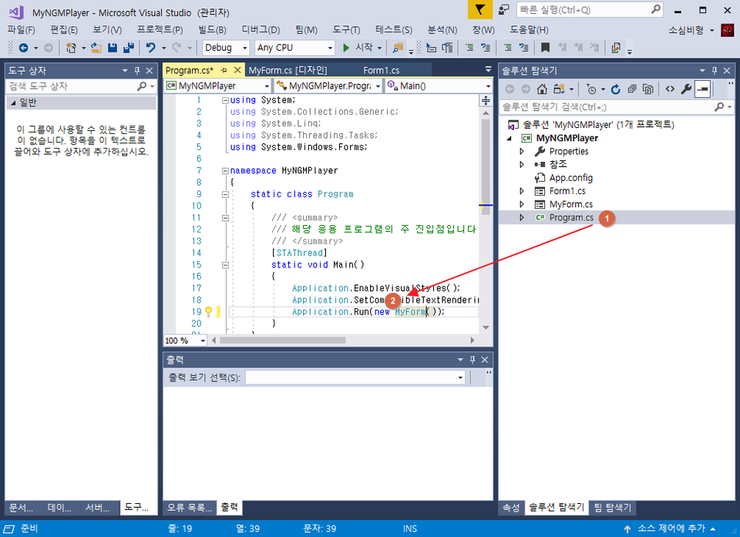
MyForm이 프로젝트에 추가되었습니다. 아래 그림처럼 Program.cs를 더블 클릭하여 코드 보기로 열어줍니다. Program.cs는 진입점이 있는 특수한 클래스입니다. 프로그램이 실행되면 이 클래스가 자동으로 호출되고 실행됩니다. 대부분의 언어가 비슷합니다. 최초에 실행될 진입점을 정의하고 있죠^^; 개발적인 내용이라 이 정도만 알고 넘어가면 될 거 같아요. 아래 그림과 같이 Form1을 MyForm으로 바꿔줍니다.

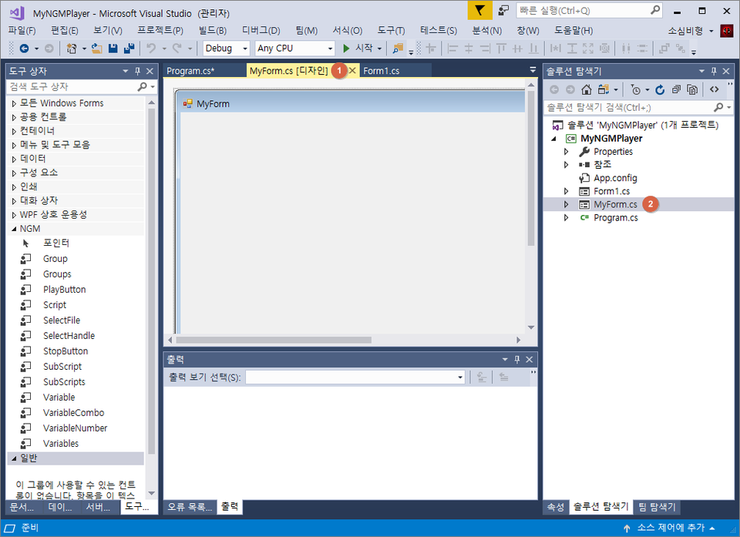
다시 MyForm.cs [디자인]으로 넘어갑니다. ①탭에서 클릭해도 되고, 솔루션 탐색기의 MyForm을 ②더블 클릭해도 됩니다.

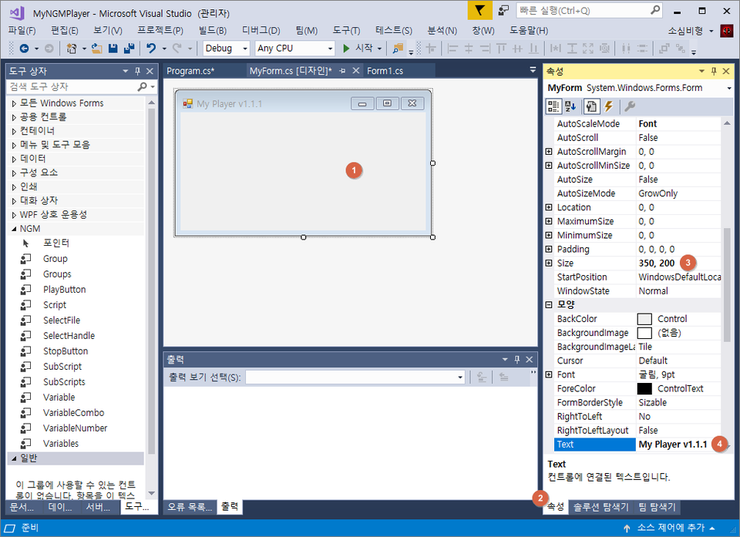
새로 만든 폼의 디자인을 간단하게 변경하세요. 이번에는 아이콘은 추가하지 않겠습니다. 아이콘을 추가하는 방법은 [ 이전 글 ]에서 확인할 수 있어요~ 디자인 보기의 폼을 ①클릭해서 선택하고, ②속성(Alt+Enter)을 클릭하세요. 폼의 크기는 ③350, 200으로 설정하고, 제목(Text)은 ④My Player v1.1.1을 입력하세요.

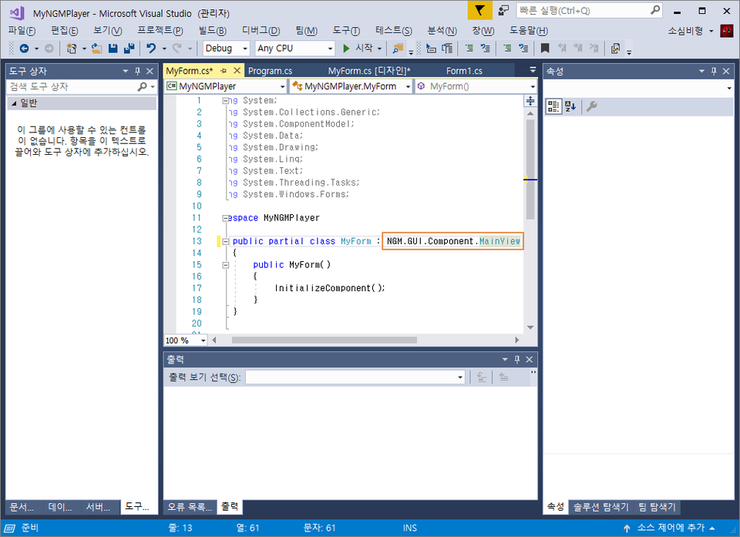
어느정도 폼의 디자인은 완성(?) 되었습니다. 다시 폼을 선택(클릭)하고, F7을 눌러서 코드 보기로 전환하세요. 그리고, 아래 그림과 같이 Form을 NGM.GUI.Component.MainView로 수정합니다.

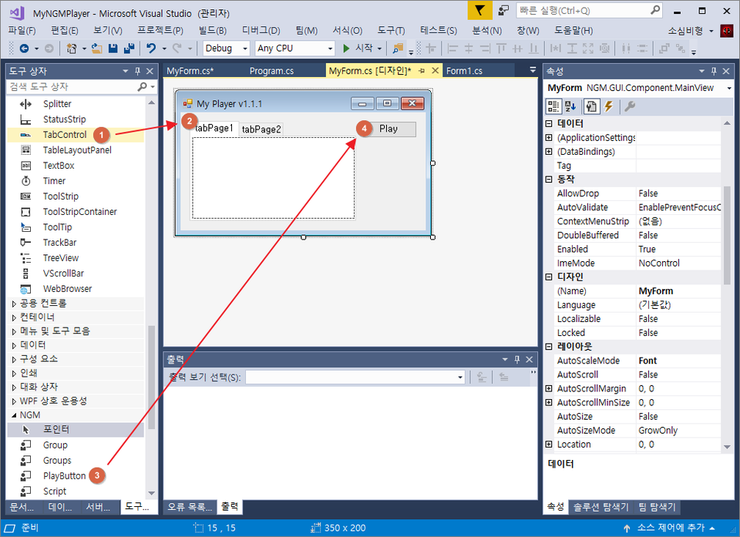
다시 디자인 보기로 이동합니다. 왔다 갔다 번거롭네요-_-; 디자인 보기로 이동하려면 Shift+F7 또는 솔루션 탐색기에서 MyForm을 더블 클릭하면 됩니다. 아래 그림을 참고해서 ①TabControl과 ③PlayButton을 ②추가 해주세요. 그리고 적절히 배치합니다.

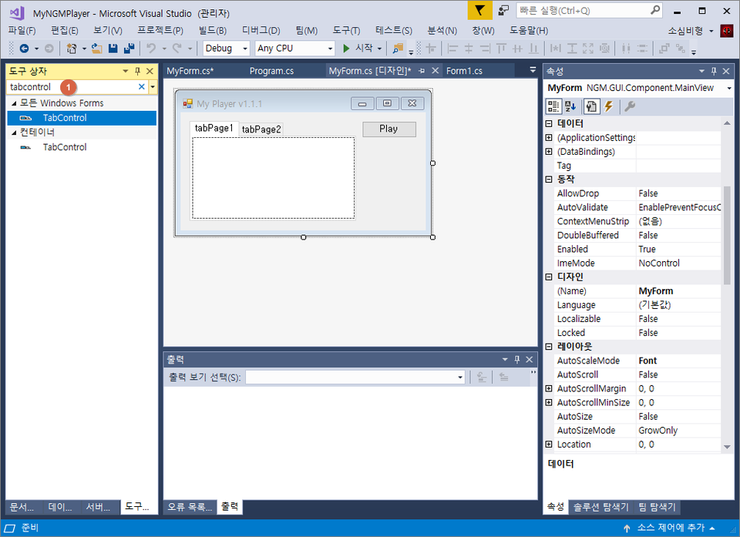
컨트롤을 찾기가 힘들면 ①검색창을 이용하세요. 편합니다^^;

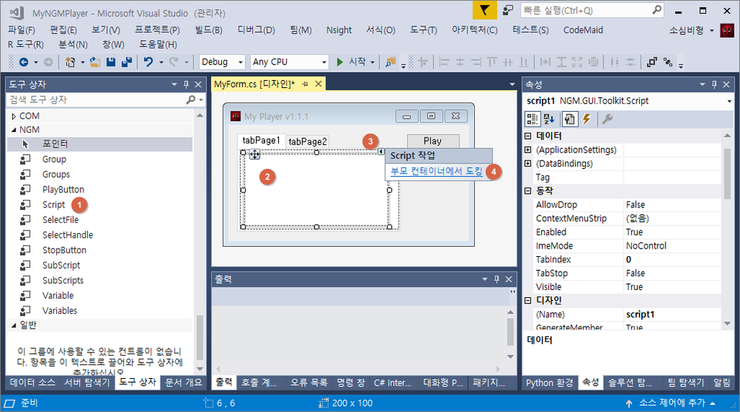
이제 첨부되어 있는 스크립트 2개를 바탕화면에 다운로드합니다. 그리고, 아래 그림과 같이 스크립트 컨트롤을 추가하세요.
- 스크립트 컨트롤 선택
- 탭 페이지로 드래그 앤 드롭
- 팝업 아이콘 클릭
- 부모 컨테이너에서 도킹 클릭

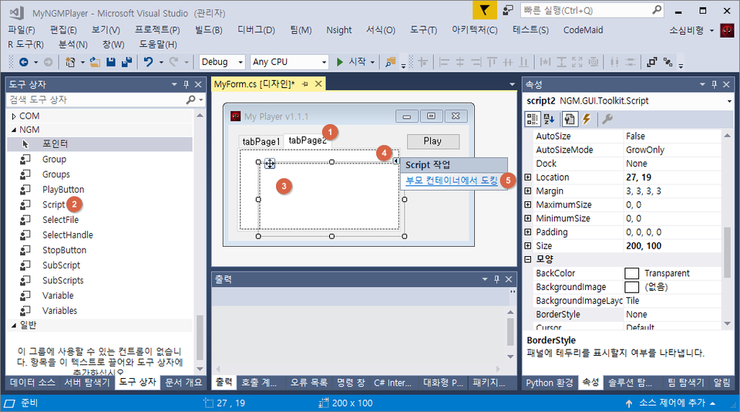
두번째 탭에도 스크립트를 추가해야 합니다.
- 두 번째 탭 페이지 클릭
- 스크립트 선택
- 탭 페이지에 드래그 앤 드롭으로 추가
- 팝업 아이콘 클릭
- 부모 컨테이너에서 도킹 클릭

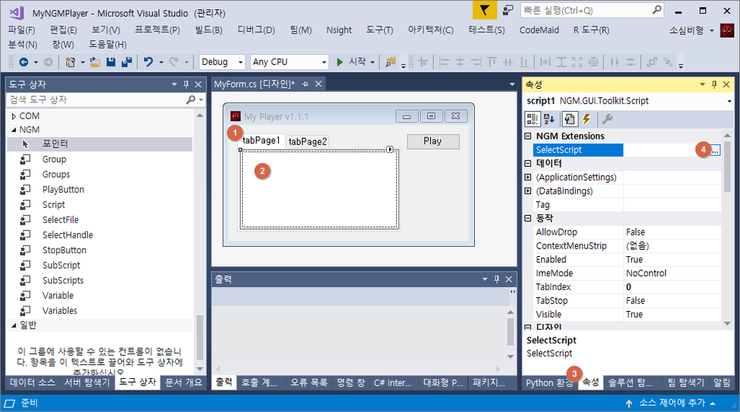
각각 다운로드한 스크립트를 선택해주세요.
- 첫 번째 탭 페이지 선택
- 스크립트 컨트롤 선택
- 속성 선택
- SelectScript에서 다운로드한 "그룹 1.ngs" 선택

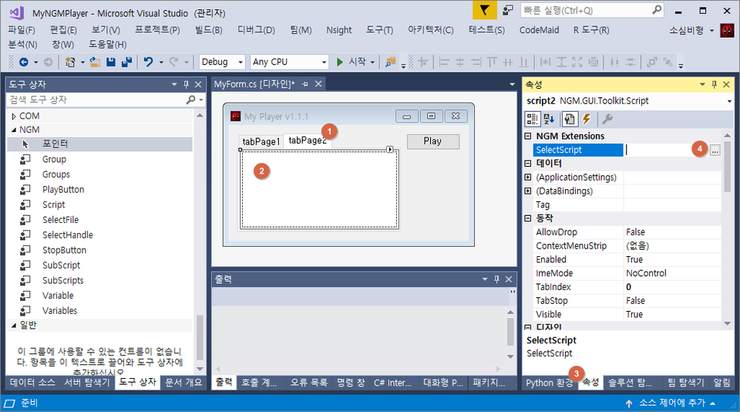
두 번째 스크립트도 선택하세요.
- 두번째 탭 페이지 선택
- 스크립트 컨트롤 선택
- 속성 선택
- SelectScript에서 다운로드한 "그룹 2.ngs" 선택

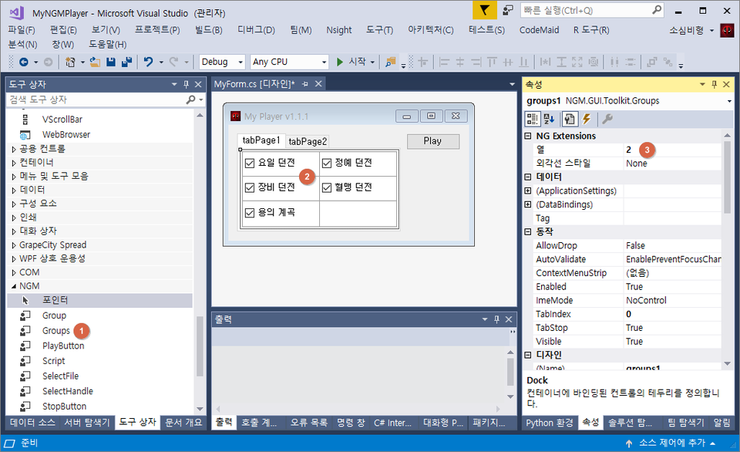
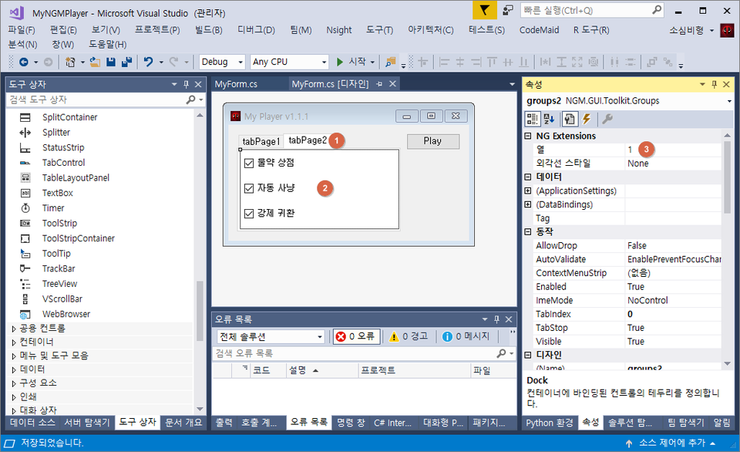
①Groups 컨트롤을 탭 페이지 1의 스크립트에 ②추가합니다. 속성 창에서 ③열을 2로 바꾸세요.

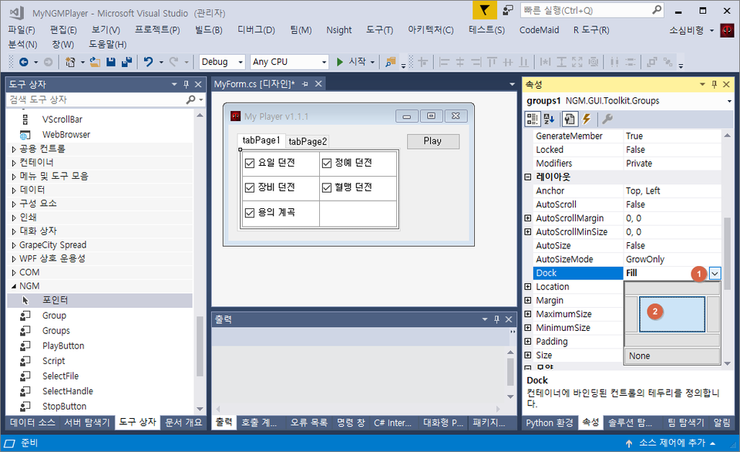
속성 창의 ①Dock을 클릭하여 ②Fill로 변경하세요. 그러면 아래 그림과 같이 디자인되는 것을 알 수 있습니다. 두 번째 탭도 동일하게 작업하세요.

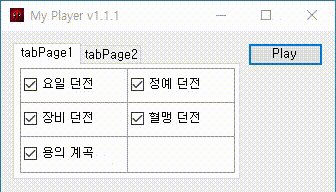
F5를 눌러서 실행하면 아래 그림과 같은 플레이어를 볼 수 있습니다.

몇 가지 추가로 더 설정해볼까요? 아래 그림처럼 두 번째 ①탭 페이지를 선택하고 ②그룹 컨트롤을 클릭하세요. 속성의 ③열을 1로 변경합니다.

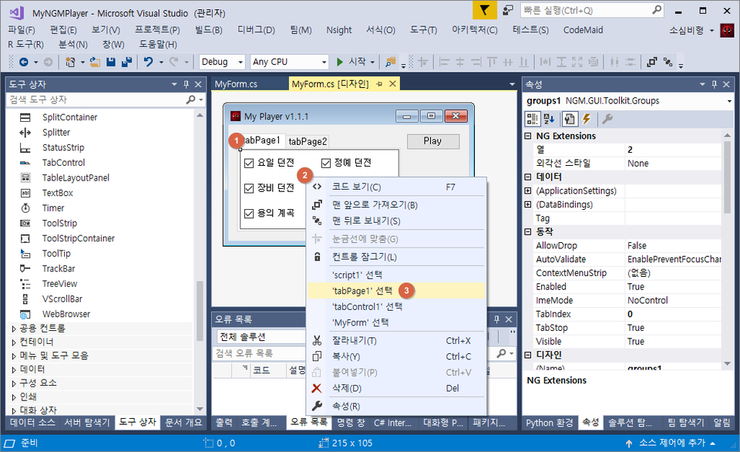
탭 페이지의 제목을 변경해볼게요. 첫 번째 ①탭 페이지를 선택하고, 그룹 컨트롤에서 ②우클릭하세요. 콘텍스트 메뉴의 ③"tabPage1 선택"을 클릭하세요.

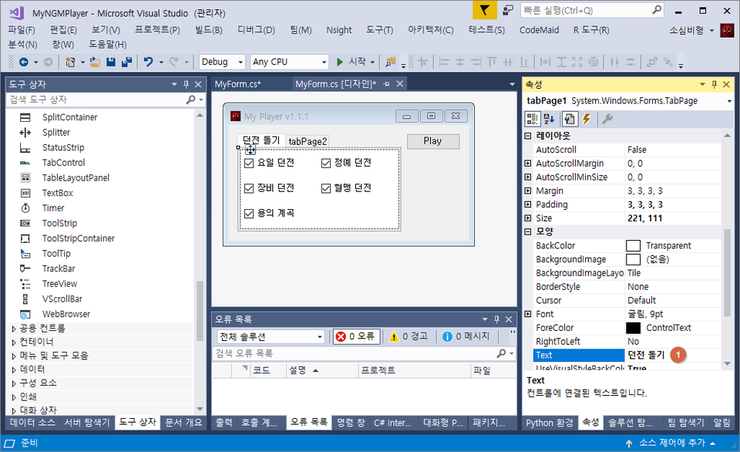
속성 창의 텍스트에 ①"던전 돌기"를 입력하세요.

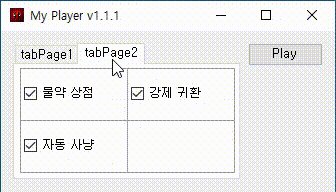
다시 실행해보면 디자인이 변경된 것을 알 수 있을 겁니다. 사실, 수많은 속성과 기능을 담고 있지만 여기서 하나씩 다 확인할 수는 없습니다. 이것저것 변경해보면서 어떻게 변화하는지 직접 확인해보시는 게 좋죠^^; 그리고, 이외에도 누군가가 멋지게 만들어놓은 디자인 폼을 가져다 사용할 수도 있습니다.




개발자에게 후원하기

추천, 구독, 홍보 꼭~ 부탁드립니다.
여러분의 후원이 빠른 귀농을 가능하게 해 줍니다~ 답답한 도시를 벗어나 귀농하고 싶은 개발자~
감사합니다~
'오토 매크로' 카테고리의 다른 글
| NGM Designer - 변수에 숫자만 입력할 수 있도록 제한하기. (Numeric: 누메리크 컨트롤) (0) | 2020.01.21 |
|---|---|
| NGM Designer - 변수 값을 강제로 고정시키는 방법. (콤보 박스 또는 드롭 다운 리스트) (0) | 2020.01.21 |
| 도구 상자 - 조건 - 이미지 멀티 서치 (Tool box, Condition, Image Multi Search) (0) | 2020.01.21 |
| 도구 상자 - 조건 - 이미지 서치 (Tool box, Condition, Image Search) (0) | 2020.01.21 |
| 도구 상자 - 조건 - 이미지 멀티 체크 (Tool box, Condition, Image Multi Check) (0) | 2020.01.20 |




댓글